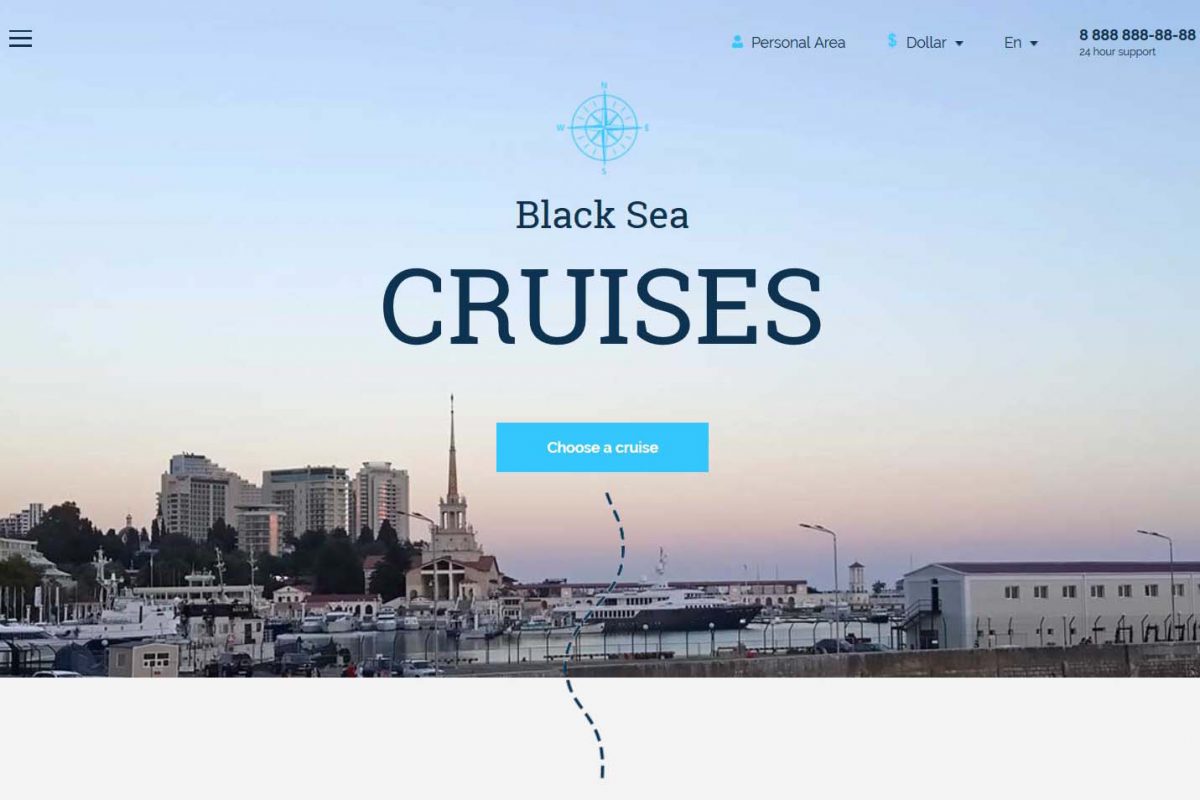
Не особый любитель я вёрстки. Очень уж кропотливая и нудная работёнка. К тому же, не особо оплачиваемая. Тем не менее я решил потренировать свои навыки и сверстать сайт, взяв за основу PSD-макет, предоставленный обучающим сайтом htmlacademy.ru
Поскольку моей целью была именно практика вёрстки, а не её скорость, я не использовал никаких CSS-фреймворков, таких как всеми известный Bootstrap. Сайт написан на чистом HTML и CSS. И лишь для упрощения работы с Javascript была использована библиотека jQuery.
Классы CSS я решил именовать в соответствии с методологией Яндекс БЭМ. Если очень коротко, принципы данной методологии можно описать следующим образом:
- Избегать использования селектора наследования
- Избегать использования ID
- Не рекомендуется использовать селекторы по тегам
- Избегать селекторов вида div.header, span.logo
- Избегать использования !important
Таким образом, получается что в таблице стилей мы используем лишь одиночные селекторы по классам, причём в строго определённой последовательности в зависимости от вложенности конкретного тега. Вот как примерно выглядят названия классов:
- .picture-gallery — блок
- .picture-gallery_new — модификатор блока
- .picture-gallery__image — элемент
- .picture-gallery__image_selected — модификатор элемента
Блок — Функционально независимый компонент страницы, который может быть повторно использован.
Название блока характеризует смысл («что это?» — «меню»: menu, «кнопка»: button), а не состояние («какой, как выглядит?» — «красный»: red, «большой»: big).
Элемент — Составная часть блока, которая не может использоваться в отрыве от него.
Название элемента характеризует смысл («что это?» — «пункт»: item, «текст»: text), а не состояние.
Модификатор — Сущность, определяющая внешний вид, состояние или поведение блока либо элемента.
Название модификатора характеризует внешний вид («какой размер?», «какая тема?» и т.п. — «размер»: size_s, «тема»: theme_islands), состояние («чем отличается от прочих?» — «отключен»: disabled, «фокусированный»: focused) и поведение («как ведет себя?», «как взаимодействует с пользователем?» — «направление»: directions_left-top).
Так всё, стоп. Читателю не знакомому с CSS вряд ли интересны основы данной методология, а тем кто интересуется вёрсткой я настоятельно рекомендую изучить ссылку выше. Вы просто обалдеете от того, насколько проще станет вносить изменения в код. Жаль, что тотальное увлечение фреймворком Bootstrap, препятствует массовому внедрению методологии Яндекс БЭМ.
Также, хочешь-не хочешь, пришлось попрактиковаться в использовании графического редактора Photoshop. Вырезать картинки, замерять отступы и размеры. Не то, чтобы это было особенно сложно, просто раньше, для себя, я использовал бесплатный аналог Photoshop, под названием GIMP. А привыкать к новому продукту всегда не очень комфортно.
Тем не менее, посадочную страничку я сверстал и вы можете лицезреть её по данной ссылке: cruises-demo