Не так давно я решил попробовать свои силы в вёрстке и сделал «посадочную страницу», но то был уж очень простецкий макет. Хотелось отточить свои навыки и, найдя более интересный дизайн, я приступил к работе.
И снова я решил усложнить себе жизнь и писал весь код на чистом HTML, CSS, да использовал библиотеку jQuery для работы с Javascript. Все карусели и слайдеры я писал сам.
Да, я знаю, что сейчас никто так не делает. Ищется какая-нибудь готовая библиотека, подключается и инициализируется парой строк кода. Но повторюсь, целью этого и прошлого проекта была именно практика вёрстки и работы с Javascript. Понять как именно работает карусель, какой принцип работы слайдера и т.д.
А использовать готовое решение много ума не нужно. Но вот если потом придётся в чужом коде что-то подправить, то имея опыт самостоятельного решения подобных задач, справиться с проблемой труда уже не составит. Ну или составит, не буду уж слишком бахвалиться, но понимание сути того или иного явления всё же задачу существенно упростит.
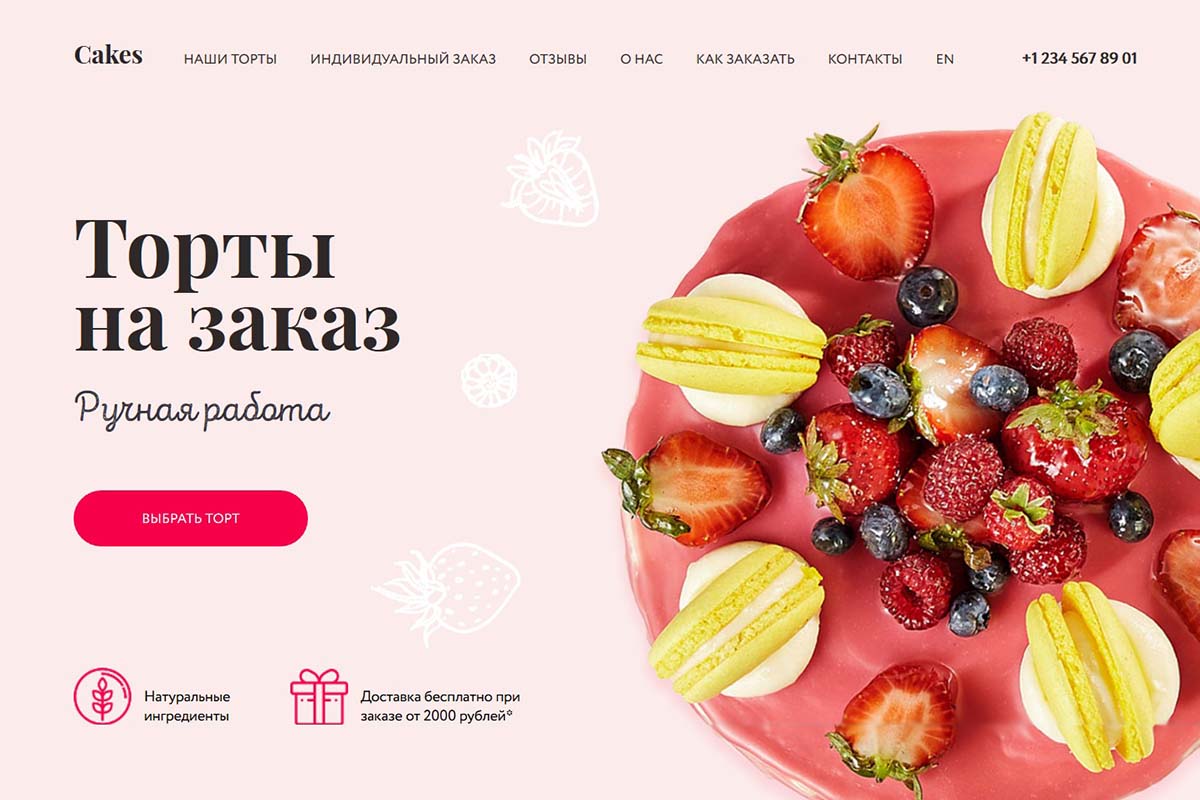
Страничка получилась в прямом смысле прямо-таки аппетитная)) Не верите, взгляните сами: cakes-demo