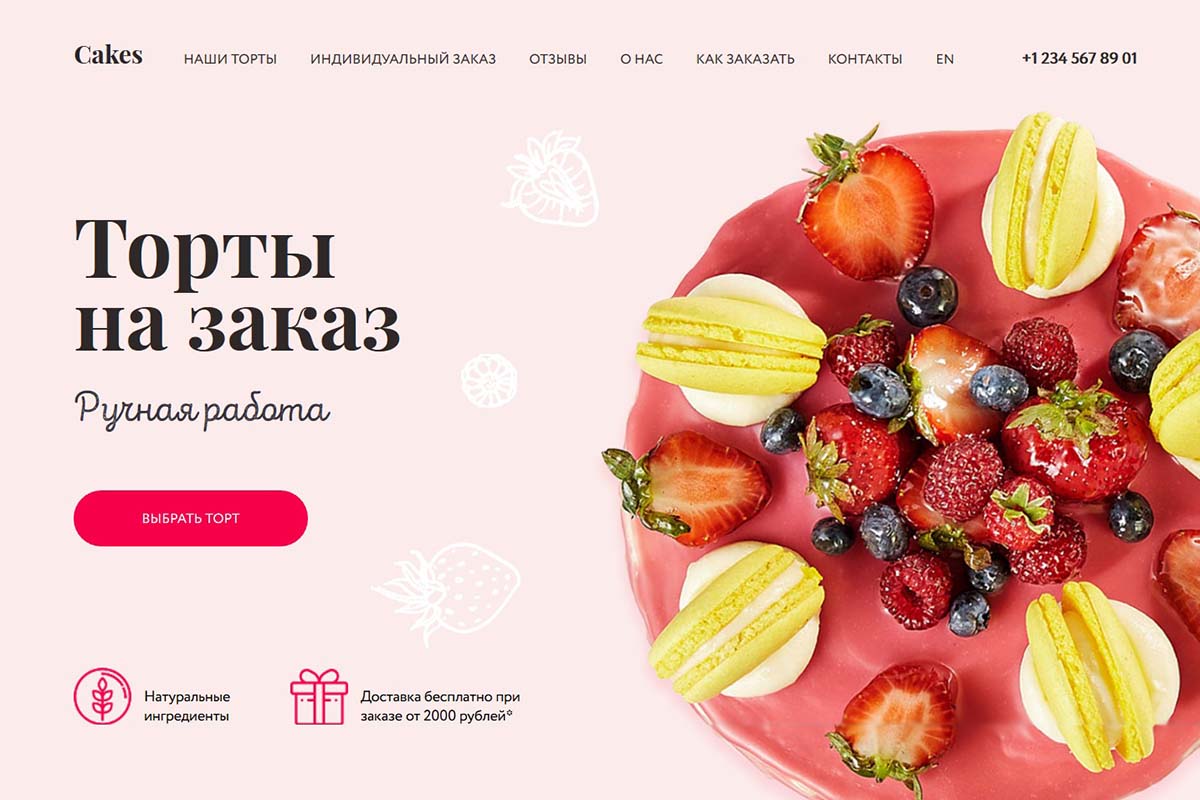
Not so long ago, I decided to try my hand at a layout and made a landing page, but it was a very simple page. I wanted to hone my skills and, finding a more interesting design, I started to work.
And again, I decided to complicate my life and wrote all the code in pure HTML, CSS, and used the jQuery library to work with JavaScript. I wrote all the carousels and sliders myself.
Yes, I know that now no one does it this way. A programmer looks for some ready-made library, includes it to a site and initializes with a couple of lines of code. But again, the purpose of this and the last project was just the practice of layout and working with JavaScript. Understand exactly how the carousel works, what is the principle of the slider, etc.
It is not necessary to use a lot of mind in a ready-made solution. But if later something needs to be corrected in someone else’s code, then having the experience of independently solving such problems, you will be able to handle the problem of labor. I won’t boast too much, but understanding the essence of this or that phenomenon will greatly simplify the task.
The page turned out appetizing in the literal sense)) Do not believe it, take a look for yourself: cakes-demo