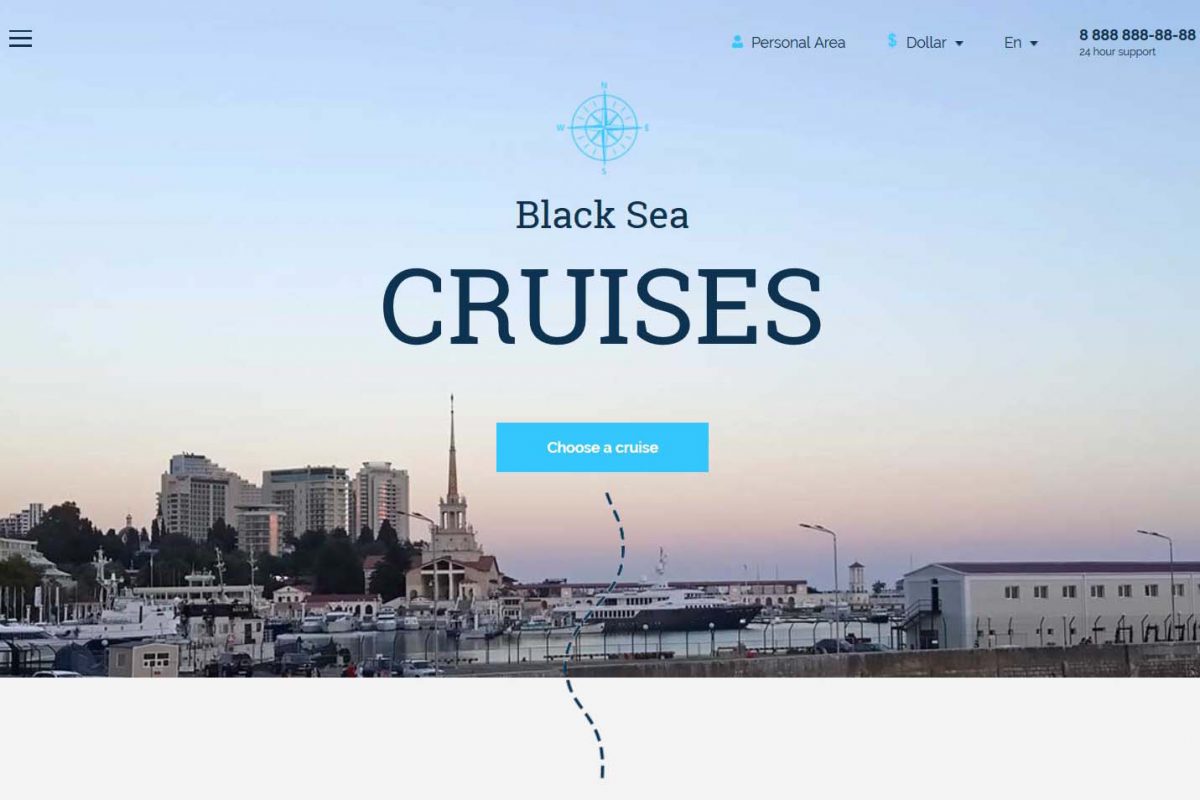
I’m not a special fan of layouts. Very painstaking and tedious work. Also, not particularly well paid. Nevertheless, I decided to train my skills and make up the site, taking as a basis the PSD-layout provided by the training site htmlacademy.ru
Since my goal was just layout practice, and not its speed, I did not use any CSS frameworks such as the well-known Bootstrap. The site is written in pure HTML and CSS. And just to simplify working with Javascript, the jQuery library was used.
I decided to name CSS classes in accordance with the Yandex BEM methodology. In short, the principles of this methodology can be described as follows:
- Avoid using inheritance selector
- Avoid using ID
- Tag selectors not recommended
- Avoid selectors kind div.header, span.logo
- Avoid using !important
Thus, it turns out that in the style sheet we use only single class selectors, and in a strictly defined sequence, depending on the nesting of a particular tag. Here’s what the class names look like:
- .picture-gallery – block
- .picture-gallery_new – block modifier
- .picture-gallery__image – element
- .picture-gallery__image_selected – element modifier
Block – A functionally independent page component that can be reused.
The name of the block characterizes the meaning (“what is this?” – “menu”: menu, “button”: button), and not the state (“what does it look like?” – “red”: red, “big”: big).
Element – An integral part of a block that cannot be used in isolation from it.
The name of the element characterizes the meaning (“what is this?” – “item”: item, “text”: text), and not the state.
Modifier – An entity that determines the appearance, state, or behavior of a block or element.
The name of the modifier characterizes the appearance (“what size?”, “What theme?”, etc. – “size”: size_s, “theme”: theme_islands), state (“how does it differ from others?” – “disabled”: disabled, “focused”: focused) and behavior (“how does it behave?”, “how does it interact with the user?” – “direction”: directions_left-top).
So that’s it, stop. The reader who is not familiar with CSS is hardly interested in the basics of this methodology, and for those who are interested in layout, I highly recommend that you study the link above. You will be stunned by how much easier it will be to make changes to the code. It is a pity that the total enthusiasm for the Bootstrap framework prevents the mass implementation of the Yandex BEM methodology.
I also had to practice using the Photoshop graphics editor. Cut pictures, measure indents and sizes. Not that it was especially difficult, just earlier, for myself, I used a free Photoshop analogue called GIMP. And getting used to a new product is always not very comfortable.
Nevertheless, I made up the landing page and you can see it at this link: cruises-demo